Filter是AngularJS其中一個重要的概念,
另外,可以將別種符號當作參數傳入,讓輸出不為$符號。
除了用本身提供的日期格式之外,也可以用自訂的日期格式
Html Code:
FilterCtrl.js Code:
MyModule.js Code:
Html Code:
按下下面按鈕可以觀看本篇的所有範例程式碼與執行結果
Filter主要共用是將要Display給User的值,
經過特殊格式處理後再輸出。
若對輸出格式有不同的邏輯需求,也可以透過客製化Filter來達成。
我們在前面有稍微提到,
如果要輸出Model值要透過{{expression}}表示方式,
要使用filter就只要在原本的表示式後方加上{{expression | filter}},
如果要使用多個filter就用下列方式就用{{expression | filter1 | filter2}},
另外{{expression | filter:parameter]}是使用帶參數的filter,
例如{{12345.54321 | number:2}}代表的意思是將此數字轉成number格式,
後面帶的參數值2代表取到小數點第2位,所
以顯示結果會變成12,345.54。
接著下面簡單的介紹AngularJS提供的基本Filter:
1. Currency Filter
currency的filter是針對貨幣值所使用的,
值取到小數點2位四捨五入,
表示方法為{{
currency_expression | currency[:symbol] }},
AngularJS會將輸入的值識別為數字值,
並在值前面加上$符號,例如:$10.00。
<div class="DemoBlock">
<label><b>demo01</b></label><br />
<label>NT</label>
<label class="ResultLabel"> {{Money | currency}}</label>
<input ng-model="Money" placeholder="Enter dollars" type="text" />
<label>currency</label>
</div>
另外,可以將別種符號當作參數傳入,讓輸出不為$符號。
<div class="DemoBlock">
<label><b>demo02</b></label><br/>
<label class="ResultLabel">{{Money2 | currency:'(>o<)'}}</label>
<input type="text" placeholder="Enter dollars" ng-model="Money2" />
<label>currency:'(>o<)'</label>
</div>
2. Date Filter
date的filter是將輸入的值轉為日期格式,
日期格式可以根據傳入的格式參數變化,
表示方法為{{ date_expression |
date[:format] }},
format有以下格式:
- 'medium': equivalent to 'MMM d, y h:mm:ss a' for en_US locale (e.g. Sep 3, 2010 12:05:08 pm)
- 'short': equivalent to 'M/d/yy h:mm a' for en_US locale (e.g. 9/3/10 12:05 pm)
- 'fullDate': equivalent to 'EEEE, MMMM d,y' for en_US locale (e.g. Friday, September 3, 2010)
- 'longDate': equivalent to 'MMMM d, y' for en_US locale (e.g. September 3, 2010)
- 'mediumDate': equivalent to 'MMM d, y' for en_US locale (e.g. Sep 3, 2010)
- 'shortDate': equivalent to 'M/d/yy' for en_US locale (e.g. 9/3/10)
- 'mediumTime': equivalent to 'h:mm:ss a' for en_US locale (e.g. 12:05:08 pm)
- 'shortTime': equivalent to 'h:mm a' for en_US locale (e.g. 12:05 pm)
<div class="DemoBlock">
<label><b>demo01</b></label><br/>
<label>Date is</label>
<label class="ResultLabel"> {{DateInput | date}}</label>
<input type="date" ng-model="DateInput" />
<label>date</label>
</div>
除了用本身提供的日期格式之外,也可以用自訂的日期格式
<div class="DemoBlock">
<label><b>demo02</b></label><br/>
<label class="ResultLabel">{{DateInput2 | date:'MM/dd/yyyy @ h:mma'}}</label>
<input type="date" ng-model="DateInput2" />
<label>date:'MM/dd/yyyy @ h:mma'</label>
</div>
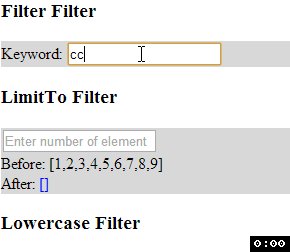
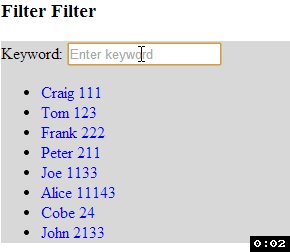
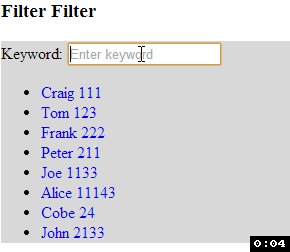
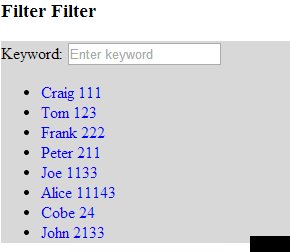
3. Filter Filter
filter的filter是根據搜尋條件的參數在陣列中取出符合的子集合,
表示方法為{{ filter_expression |
filter:expression }},
expression為指定的搜尋條件。
<div class="DemoBlock" ng-controller="FilterCtrl">
<label>Keyword: </label>
<input type="text" placeholder="Enter keyword" ng-model="Search.$"/>
<ul>
<li ng-repeat="friend in friends | filter:Search">
<label class="ResultLabel">
{{friend.name}} {{friend.no}}
</label>
</li>
</ul>
</div>
4. LimitTo Filter
limitTo的filter是從原始陣列中取出指定數量的子集合,
表示方法為{{ limitTo_expression | limitTo[:length]
}},
如果輸入的lengh為正值時,會從陣列開頭取元素,
反之,會從陣列尾端往前取,
如果輸入的length大於陣列長度,就只會取整個陣列。
<div class="DemoBlock" ng-init="numbers = [1, 2, 3, 4, 5, 6, 7, 8, 9]">
<input type="text" placeholder="Enter number of element" ng-model="Count" /><br/>
<label>Before: {{numbers}}</label><br/>
<label>After: </label>
<label class="ResultLabel">{{numbers | limitTo:Count}}</label>
</div>
5. Lowercase Filter
lowercase的filter是將輸入的字元轉換成小寫,
表示方法為{{ lowercase_expression | lowercase }}。
<div class="DemoBlock">
<label class="ResultLabel">{{Text | lowercase}}</label>
<input type="text" placeholder="Enter text" ng-model="Text" />
</div>
6. Uppercase Filter
uppercase的filter是將輸入的字元轉換成大寫,
表示方法為{{ uppercase_expression | uppercase }}。
<div class="DemoBlock">
<label class="ResultLabel">{{Text2 | uppercase}}</label>
<input type="text" placeholder="Enter text" ng-model="Text2" />
</div>
7. Number Filter
number的filter是將輸入識別為數字型態,
表示方法為{{ number_expression |
number[:fractionSize] }},
傳入fractionSize可以指定小數點後幾位顯示,後續的數字會自動四捨五入。
<div class="DemoBlock">
<label class="ResultLabel">{{Value | number:2}}</label>
<input type="text" placeholder="Enter number" ng-model="Value"/>
</div>
8. Orderby Filter
orderby的filter是用來將陣列元素依照指定的規則進行排序,
表示方法為{{orderby_expression | orderBy[:predicate:reverse]}},
其中prediction錢加上+-號代表排序依照ascending或descending,reverse也代表是否ascending或descending。
Html Code:
<div class="DemoBlock" ng-controller="FilterCtrl">
<select ng-model="Predicate">
<option value="name">Name</option>
<option value="no">No</option>
</select>
<select ng-model="Reverse">
<option value="true">Descening</option>
<option value="false">Ascending</option>
</select>
<input type="button" value="Default" ng-click="Predicate='';Reverse='';"/>
<table class="friend">
<tr>
<th>Name</th>
<th>No</th>
</tr>
<tr ng-repeat="friend in friends | orderBy:Predicate:Reverse">
<td>{{friend.name}}</td>
<td>{{friend.no}}</td>
</tr>
</table>
</div>
FilterCtrl.js Code:
FilterCtrl = function($scope) {
$scope.friends = [
{name: 'Craig', no: 111}, {name: 'Tom', no: 123},
{name: 'Frank', no: 222}, {name: 'Peter', no: 211},
{name: 'Joe', no: 1133}, {name: 'Alice', no: 11143},
{name: 'Cobe', no: 24}, {name: 'John', no: 2133}
];
}
9. Json Filter
json的filter是用來將javascript的物件轉換成json格式字串輸出,
表示方法為{{json_expression | json}}。
<div class="DemoBlock" ng-init="test.A='Hello'; test.B='Hi'">
<span>
<label>test.A: </label>
<input type="text" ng-model="test.A" />
</span>
<br/>
<span>
<label>test.B: </label>
<input type="text" ng-model="test.B" />
</span>
<br/>
<label ng-bind-template="Json Expression: {{test | json}}"></label>
</div>
以上幾個Filter是Angular所提供的基本Filter,
接下來客製化的Filter就較複雜一點,
10. Custem Filter
要自訂filter只需要幾個步驟:
Step1. 建立一個自訂module
Step2. 在模組內自訂filter與其function
Step3. 在html上引用模組
下面範例我們希望使用者輸入分數後,
透過自訂的filter可以輸出分數等級。
下面範例我們希望使用者輸入分數後,
透過自訂的filter可以輸出分數等級。
MyModule.js Code:
var myAppModule = angular.module('myApp', []);
myAppModule.filter('checkscore', function() {
return function(score) {
var grade;
if(score > 90 && score <= 100) {
grade = 'S';
} else if(score > 80 && score <= 90) {
grade = 'A';
} else if(score > 70 && score <= 80) {
grade = 'B';
} else if(score > 60 && score <= 70) {
grade = 'C';
} else if(score > 0 && score <= 60) {
grade = 'D';
} else {
grade = 'Error Score';
}
return grade;
};
});
Html Code:
<div class="DemoBlock">
<label>Grade: </label>
<label class="ResultLabel">
{{Score | checkscore}}
</label>
<input type="number" placeholder="Enter score" ng-model="Score" />
</div>
按下下面按鈕可以觀看本篇的所有範例程式碼與執行結果
參考來源:









留言
張貼留言